CSGと#declareがわかると…
基本図形を呼び出して描画することはPOV-Rayでは非常に簡単にできました(第1週目)。
ところが、本格的にCGを描きはじめていくと、描きたい図形を基本図形から組み合わせて作り上げなければならないことに気づきます。
そこで第2週目で実習した「CSG(基本図形同士の演算)」と「識別子[#declare]の使い方」を理解していることが重要です。
以下のサンプルをみてみましょう。チェーンをつくってみました。

取っ掛かりはチェーンを構成しているパーツ1つを作ることです。
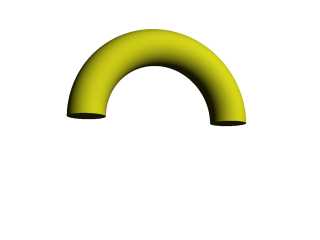
[トーラス]という基本図形があります。これに対して、boxでdifferenceをとります。
[画像をクリックするとアニメーションとして見えます。]

difference後はこのようになります。

(ヒント:あともう一つの基本図形と組み合わせると良いです)
あとは、識別子[#declare]を最大限活用して、分かりやすいシーンファイルに仕上げていきます。
#declare Half_Torus = difference {
torus {
4,1
sturm
rotate x*-90
}
box { <-5, -5, -1>, <5, 0, 1> }
}
#declare Flip_It_Over = x*180;
#declare Torus_Translate = 8;
#declare Chain_Segment = ????????????
#declare Chain_Gold = texture {
pigment { BrightGold }
finish {
ambient .1
diffuse .4
reflection .25
specular 1
metallic
}
}
#declare Link = union {
object {
Half_Torus
translate y*Torus_Translate/2
}
object {
Half_Torus
rotate Flip_It_Over
translate -y*Torus_Translate/2
}
object {
Chain_Segment
translate x*Torus_Translate/2
}
object {
Chain_Segment
translate -x*Torus_Translate/2
} texture { Chain_Gold }
}
実はこれ、POV-RayのHelpに載っています![]()